「position:absolute」の親要素に「relative」は世代を超えて設定可能【Webデザイン・CSS】
1年以上前の記事です。内容が古い可能性があります。
CSSを使ったWebデザインで非常によく使うのが「position:absolute」。
絶対位置指定のこのプロパティを使えばぶっちゃけどんなデザインでも可能になってきます。
ただ、親要素に「position:relative」と指定してあげないと、ウインドウ内での絶対位置になってしまうため。ウインドウサイズが変わるとレイアウトが崩れてしまう可能性があるんですね。
これに関しての詳細は以下の記事で解説していますので参考にしてください。
□ 「position:absolute」を子要素に使いたいときは親要素に「position:relative」【CSS】 | ちほちゅう
で、「position:relative」を書いてあげる親要素ですが今までは1世代上、直接の親でないとダメだと思っていたのですが、
そうでなくても設定可能だということが分かりました。

どういうことかというと。
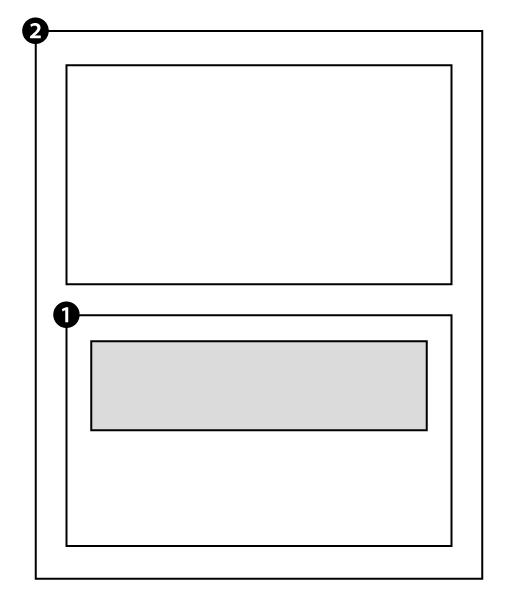
以下の図を見てください。

四角になっているのはブロックレベル要素だと思ってください。
(厳密に言うとHTML5から「ブロックレベル要素」という言い方はなくなったみたいですが考え方としては生きているようですのでそのまま使います)
グレーのブロックレベル要素を絶対位置指定にしたい場合、一般的には1世代上、❶のブロックレベル要素に「position:relative」と書くことでウインドウサイズが変わっても位置のずれない絶対位置指定をすることができるわけです。
が、ブログのテンプレートなどによくあるのですが、❶の上にあるブロックレベル要素の高さ可変だった場合。
かつ、絶対位置指定の基準が❷のブロックレベル要素だった場合。
(たとえば、グレーの部分がヘッダー上のパーツだったりした場合)
この場合、❶のブロックレベル要素に「position:relative」と書いてしまうと、その上のブロックレベル要素の高さが変わってくるとレイアウトが崩れてしまう可能性があるんです。
そんなときは、❶のブロックレベル要素には何も記述せず、❷のブロックレベル要素に「position:relative」と書くこで実装可能だったことに気づきました。
つまり、1世代上、直接の親要素でなくても、「position:relative」を書いたブロックレベル要素を基準とした絶対位置指定になるということです。
分かりますか?
先ほど言ったように、ブログのテンプレートデザインなんかだと、結構、これ、使えるんじゃないかんなぁと思い、忘れないうちに記事にした次第。
ただ、そもそも、HTMLの構造をしっかり考えておけばこんなことはしなくても済むといえばそうなのですが、CMSやAPI全盛期の昨今、自分が思ったような構造でHTMLをかけないこともしばしば。
だもんですから、きっと、これ覚えておけばいずれ使う機会が来るんじゃないかなぁと思います。
なお、世代間のブロックレベル要素にはpositionの指定をしないというのも必須となりますので、その辺りも注意してあげてください。
なんか、久しぶりに技術系の記事書いた気がする。。
そーいえば、Webデザイナーの講師やめて1年近くなるし、そろそろそういった記事も書いていこうかなぁ。。
アドセンス広告メイン
関連記事
-

-
レストランで料理の写真を撮ってブログにアップすると違法?
1年以上前の記事です。内容が古い可能性があります。などというドキッとするようなタ …
-

-
「position:absolute」を子要素に使いたいときは親要素に「position:relative」【CSS】
1年以上前の記事です。内容が古い可能性があります。CSSには「position( …
-

-
この話題に関するブログ
1年以上前の記事です。内容が古い可能性があります。Yahooニュースにはizaや …
-

-
打ち合わせ
1年以上前の記事です。内容が古い可能性があります。某インターネット会社に打ち合わ …
-

-
Googleマップストリートビュー。次はどこ?
1年以上前の記事です。内容が古い可能性があります。Google Maniaさんで …
-

-
個人情報を守れ
1年以上前の記事です。内容が古い可能性があります。今回は個人情報といってもセキュ …
-

-
Google Chromeではパスワードを保存しちゃいけない(Google Chromeでパスワードを確認する方法)
1年以上前の記事です。内容が古い可能性があります。誰かにパソコンを貸すことがある …
-

-
今、ネットではやっているもの。
1年以上前の記事です。内容が古い可能性があります。ねこ鍋、FX、twitter、 …
-

-
WordPress+Welcartでショッピングサイト構築【インストール編】
1年以上前の記事です。内容が古い可能性があります。ショッピングサイト構築にWor …
-

-
Web制作会社はいずれなくなる? アメリカにWeb制作会社がない5つの理由
1年以上前の記事です。内容が古い可能性があります。アメリカにはWeb制作会社がな …













