貴方のWebデザイナー適性度をオンラインで確認してみよう
1年以上前の記事です。内容が古い可能性があります。
日々、パソコンの画面とにらめっこしながら配色を考える。
これは、Webデザイナーとして当然やらなければならない日常的な行動です。
ただし、その行動は根本的に間違っているかも知れません。
なんと、女性の255人にひとり、男性では12人にひとりが色覚に何らかの問題がある
ということです。
はたして自分はこのままWebデザイナーをやっていていいのか?
以下のサイトで確認してみてはいかがでしょうか。
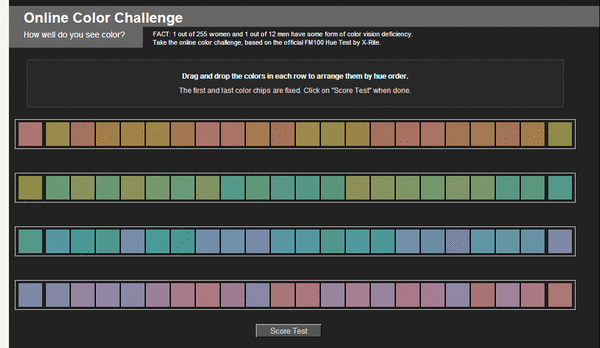
サイトに入ると、以下のようにタイル状に配色された色がランダムにならんでいます。
この中には同じ色は一つとしてありません。

これを、綺麗なグラデーションになるようにドラッグ&ドロップで並べ替えます。
これでいいかなぁと思ったら「Scote Test」をクリック。
結果が表示されます。点数が低いほうが優秀で0点が満点です。
棒グラフが表示されているところが自分が弱い部分になります。
貴方は何点でしたか? 僕は4点でした。
まあ、Webディレクターなのでこれくらいで許してください。
via : 【テスト】きちんと色が見えていますか? オンラインで「色覚」のチェックをしてみよう | ロケットニュース24
アドセンス広告メイン
関連記事
-

-
GIMP2(ギンプ2)でトリミング
1年以上前の記事です。内容が古い可能性があります。GIMP(ギンプ)ってのはフリ …
-

-
Ajaxもどき第一弾 CSS切替スクリプト
1年以上前の記事です。内容が古い可能性があります。以前、お話したCSSをフォーム …
-

-
アイキャッチ画像のない記事にまとめてアイキャッチ画像が入れられる「Auto Post Thumbnail」【WordPressプラグイン】
1年以上前の記事です。内容が古い可能性があります。今回もブログ移転に関する記事で …
-

-
jQueryスライドショー「bxSlider」のレイアウトをカスタマイズする際に注意すべきたったひとつのポイント
1年以上前の記事です。内容が古い可能性があります。なんとも有名なjQueryを使 …
-

-
紙が変わればスミアミが銀に
1年以上前の記事です。内容が古い可能性があります。スミアミが銀色に見える不思議な …
-

-
「key1」と「key2」。配色の話
1年以上前の記事です。内容が古い可能性があります。様々な人が様々な感性をもってい …
-

-
Flickr(フリッカー)リニューアル後、set画面からスライドショーの埋め込みソースが取得できなくなった
1年以上前の記事です。内容が古い可能性があります。Flickr(フリッカー)リニ …
-

-
WordPress(ワードプレス)固定ページからコメント欄を消す方法 #wp
1年以上前の記事です。内容が古い可能性があります。一筋縄ではいかなかった固定ペー …
-

-
1週間以上無駄にした
1年以上前の記事です。内容が古い可能性があります。そのことでかなりテンパってます …
-

-
自宅サーバーをいかに安価に設置するか【第一章】プロバイダはどこ?
1年以上前の記事です。内容が古い可能性があります。前提が前提なので重要なのがプロ …















