Dreamweaverの同期機能を使いこなす。まずはプレビューから同期
2014/11/12
1年以上前の記事です。内容が古い可能性があります。
Webサイト制作に際し、今までは一人で作業することが多かったのですが、最近は複数で作業することが多くなってきました。
やはり、一人でやっているときに比べ色々と良い点もあれば悪い点もあります。
良い点は、一人では気付かないところを他のメンバーがフォローしてくれるところですね。
これはおそらくお互いに補完しあってうまい具合に回っていってくれているんだと思います。
一方で悪い点はデータのやりとりです。
あっちで編集してはアップ、こっちで編集してはアップなんてやっているので、常に編集する前にサーバー上のデータを一度ダウンロードしてから作業などという非効率的なことをやっています。
そこで今回は、悪い点の一つであるデータの整合性を解決させるべく、Dreamweaverも同期機能について調べてみました。
一人の時はちょっと怖いので使っていなかった同期機能ですが、うまく使用すると非常に便利です。
同期っていうのはどういった機能かというと、ローカルのファイルとサーバーのファイルを比較して、最新のものに差し替えてくれる機能です。
つまり、誰かに書き換えられたものもちゃんと判別してダウンロードしてくれるという機能なわけです。
ただ、個人的にはこれを100%信じこむのもちょっと怖いので、以下の様な手順を踏んで基本的には自分が編集を始める前にダウンロードのみ行うようにしています。
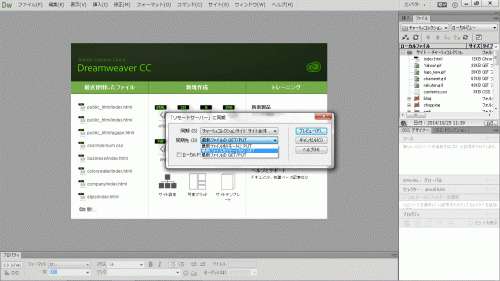
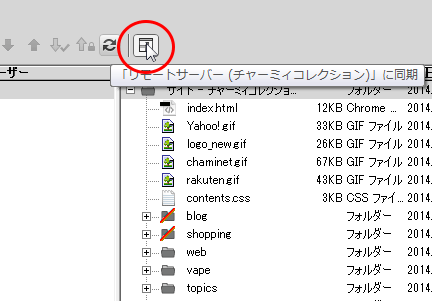
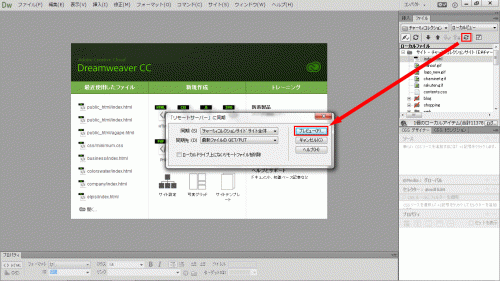
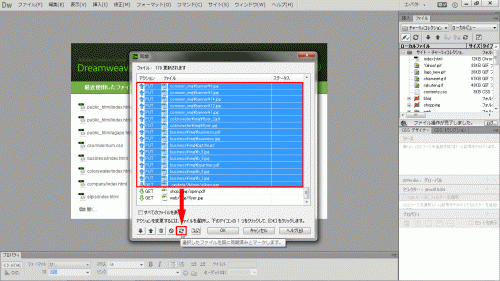
- まずは「ファイル」ウインドウから「同期アイコン」をクリックし「プレビュー」をクリック。

- プレビューなのでこの段階では同期はしません。
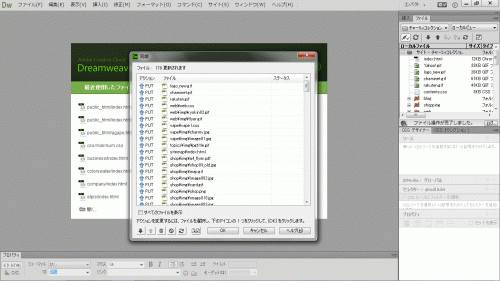
どんなファイルをアップロード(PUT)して、どんなファイルをダウンロード(GET)するかが表示されます。

- ここで、同期させたくない項目を「Ctrl+click」や「SHIFT+click」で複数選択し、
「選択したファイルをこの同期中に無視します」アイコン(下図)をクリックします。
 自分の場合は基本「PUT(ダウンロード)」はすべて無視するようにせってしてしまうことが多いです。
自分の場合は基本「PUT(ダウンロード)」はすべて無視するようにせってしてしまうことが多いです。 - その後、「OK」をクリックで同期が行われます。
ちなみに、「PUT(アップロード)」は100%行わず、「GET(ダウンロード)」しかやらないよ。という人は最初の段階でプルダウンメニューから「最新のファイルをリモートからGET」にして「プレビュー」とした方が早いし、間違いないのでいいと思います。
 以下同様先ほどと同様なります。
以下同様先ほどと同様なります。
さて、これだけでも結構使えるのですが、場合によっては常に同期させたくないデータもあると思います。
次回は、そういったデータに関しての扱い(クローキング機能)を説明しようと思います。
アドセンス広告メイン
関連記事
-

-
使えない検索サイト「Dooggle」
1年以上前の記事です。内容が古い可能性があります。なんだか最近新しい検索サイトが …
-

-
「WordPress」でなんでもできる。SNSやショッピングサイトも
1年以上前の記事です。内容が古い可能性があります。最近は、どんなお客さんでも自社 …
-

-
Web制作会社はいずれなくなる? アメリカにWeb制作会社がない5つの理由
1年以上前の記事です。内容が古い可能性があります。アメリカにはWeb制作会社がな …
-

-
アイコン素材1,800種。無料利用可
1年以上前の記事です。内容が古い可能性があります。最近、時事ネタやゲーム系のネタ …
-

-
iPhoneの連絡先を「iCloud」と「Outlook Express」同時に同期させる方法
1年以上前の記事です。内容が古い可能性があります。iPhoneのOS(iOS)を …
-

-
「お正月」は七日(松の内)まで、「元旦」が「元日」の朝(午前中)は誤り
1年以上前の記事です。内容が古い可能性があります。なんかもう、正月も随分前のよう …
-

-
「Twitter for iPhone」でDM(ダイレクトメッセージ)を送信する方法
1年以上前の記事です。内容が古い可能性があります。iPhoneのツイッター公式ク …
-

-
グルーポンの「フラッシュマーケティング」とは?
1年以上前の記事です。内容が古い可能性があります。かねてからCMなどで見かけ、先 …
-

-
「Windows Media Player」でCDの曲を吸い出す(取り込む)方法
1年以上前の記事です。内容が古い可能性があります。個別授業の生徒さんの知り合いに …
-

-
ブログをhttps(SSL)化したらPVが落ちてしまった。その理由と対策(予測)
1年以上前の記事です。内容が古い可能性があります。おかしいなぁ。。 おかしいんで …



















Comment
[…] http://chihochu.jp/dw_doki01/ […]